Resumen de Diseño Digital UX
Resumen de Diseño Digital UX
Esto es lo que hemos visto a lo largo de todo el semestre:
Lo primero que vimos acerca fue un poco sobre el diseño y tipos de aplicaciones nos gustan y que usamos frecuentemente, de los cuales vimos como estan compuestas las aplicaciones y seleccionamos una aplicacion para hacer el D.E.S.P.I.E.C.E. de la misma.
Despues conociendo las funcionalidades de una aplicacion y sus posibles usos a los cuales ayudan a los usuarios realizamos una propuesta de una aplicacion generada por nosotros mismos, teniendo en cuenta la problematica y solucion que esta app generaria a los usuarios, los usuarios que la usarian, los pasos de la app, funciones, giro, permanencia, estrategia, etc.
Luego ya teniendo en cuenta de que trataria nuestra aplicacion realizamos un boceto del diagrama de como seria nuestra aplicacion con sus posibles pantallas.
Despues vimos los diferentes tipos de usuarios quienes usarian nuestra app y como esta los ayudaria, para ello realizamos perfiles de usuario de posibles personas que usarian la aplicacion que creamos, generando datos como su nombre, edad, ocupacion, locacion, sexo, personalidad, disponibilidad, y escenario donde el usuario usaria la aplicacion.
Dspues nos dimos un "pequeño descanso" de la aplicacion para ver temas de diseño y realizar presentaciones en los cuales vimos diferentes temas acerca de como se toman en cuentan ciertas reglas a la hora de diseñar una pagina o aplicacion, como los que recuerdo que eran de enfoque en zig zag del usuario, las gerarquias visuales, los tipos de imagenes y formas, y en mi presentacion fue la importancia del orden y facilidad con la que el usuario debe tener acceso en un espacio limpio y claro (Ley de Fitts).
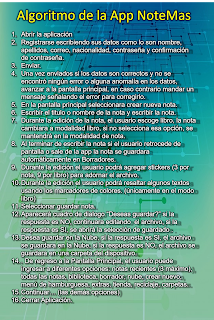
Luego vimos y describimos en una lista los posibles errores que los usuarios podrian tener en nuestra aplicacion para poder tener una retroalimentacion a nuestro diseño de nuestra aplicacion y evitar esos posibles errores, ayudar al usuario.
Tambien se realizo la sabana de contenidos donde describiamos mejor estructuradas las pantallas de la app.
Ya despues de todos estos temas y especificaciones de la app empezamos a ver todo sobre el diseño como color, tipografia, espaciado, reglas generales y basicas del diseño, y empezamos ahora si a diseñar... primero empezamos por el nombre y logo de nuestra aplicacion (realizando tres tipos diferentes de logotipos diferentes) teniendo en cuenta colores, tipografia, como se veria en blanco y negro, y visualizarlo en los mockups del telefono y en un espacio grande.
Luego de tener el logotipo ya diseñado y seleccionado (el que se va a usar), realizamos el look and feel de nuestra aplicacion para tener en claro como se vera nuestra aplicacion, teniendo como base nuestro logotipo y de ahi usar la paleta de colores a usar, las tipografias que la app, los botones y sus formas y colores y una breve descripcion de los mismos.
Finalmente realizamos los wireframes de todas las pantallas de la aplicacion en donde se podran observar digitalmente y de mejor manera la funcionalidad de nuestra aplicacion tomando en cuenta el primer boceto que realizamos solo con las debidas mejoras y correcciones a cada pantalla, tambien realizamos un adelanto de la aplicacion en digital ya con la paleta de colores y tipografias que se van a usar, asi como tambien las pantallas mejor especificadas.
Eso seria al menos todo, lo que creo, que vimos durante el semestre.


Comentarios
Publicar un comentario